Интуитивно понятное добавление в корзину
Первый этап покупки товара в интернет-магазине - это добавление в корзину. Добавив товар, пользователь должен получить адекватную обратную связь. Такой подход дает покупателю уверенность, что все под контролем и можно спокойно продолжать покупки или приступить к заказу. Также вы сможете добиться наглядности в работе с сайтом и убедить клиента, что он добавил правильный элемент.
На некоторых сайтах не всегда можно понять, добавлен ли товар в корзину:

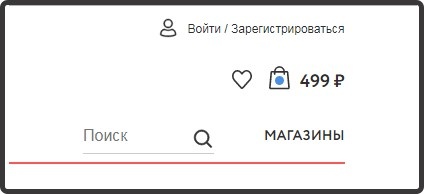
На иконке корзины при добавлении продукта должен появиться значок количества товаров или сумма заказа. Так клиент поймет, что добавление прошло успешно.
Промежуточный итог нужен для следующих целей:

Пример: интернет-магазин одежды отображает значок корзины и промежуточный итог. Это удобно, т.к. покупатель, затеяв онлайн-шопинг, может легко контролировать свои траты.
Подтверждение добавления товара в корзину
Простого изменения значка корзины для отображения количества добавленных товаров не всегда бывает достаточно. Вдобавок к числовому обозначению примените слегка анимированный popover или выпадающее окно при наведении курсора на иконку корзины, показывающие добавленный товар с фото и несколькими параметрами. Такое оформление подойдет для магазинов одежды, служб доставки еды и др. Пользователь может в любой момент увидеть изображение товара и его основные характеристики, не переходя на страницу корзины. Главное – чтобы выпадающее окно не перекрывало важную информацию на странице.

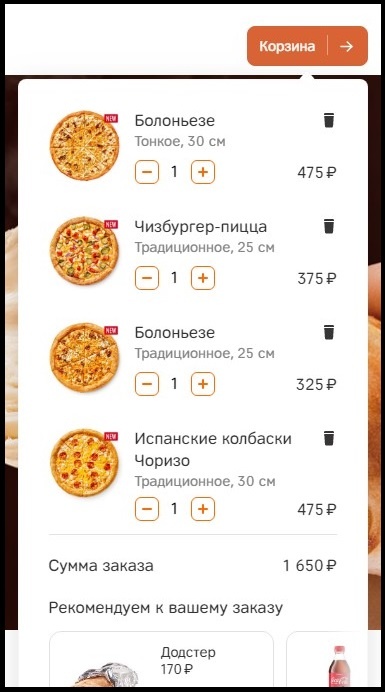
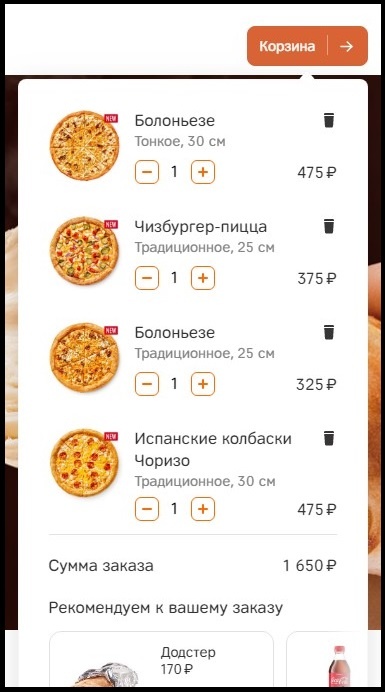
Пример: сайт доставки пиццы при добавлении товара в корзину выдает выпадающее окно с данными заказа, не перекрывающее важную информацию основной страницы.
Кнопка «Добавить в корзину»
На некоторых сайтах пользователи случайно добавляют один и тот же продукт в корзину несколько раз, а при оформлении заказа удивляются, замечая дублирование. Это происходит по разным причинам:

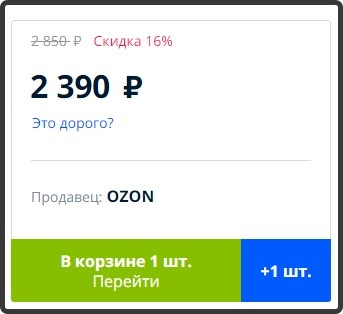
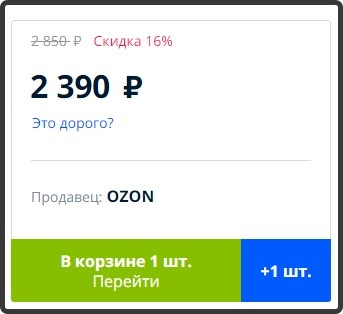
Пример: В интернет-магазине ozon.ru значок «Добавить в корзину» при заказе меняет цвет и название на «В корзине N шт. Перейти». При этом можно добавить тот же товар снова, для чего есть кнопка «+1 шт.»
Выводы
Не забывайте обеспечить грамотный отклик сайта на действия посетителей, а именно:
На некоторых сайтах не всегда можно понять, добавлен ли товар в корзину:
- Не ясно, обрабатывал сайт действие пользователя или нет.
- Трудно понять, какой товар добавлен, в каком количестве, какая на данный момент стоимость заказа и т.п.

Значки на иконке корзины
На иконке корзины при добавлении продукта должен появиться значок количества товаров или сумма заказа. Так клиент поймет, что добавление прошло успешно.
Промежуточный итог нужен для следующих целей:
- Пользователи могут сразу заметить, если произошла ошибка (например, добавлено больше или меньше товаров, чем нужно).
- Удержание внимания пользователя.
- Помогает пользователю представлять себе размер расходов и ориентироваться по своему бюджету.

Пример: интернет-магазин одежды отображает значок корзины и промежуточный итог. Это удобно, т.к. покупатель, затеяв онлайн-шопинг, может легко контролировать свои траты.
Подтверждение добавления товара в корзину
Простого изменения значка корзины для отображения количества добавленных товаров не всегда бывает достаточно. Вдобавок к числовому обозначению примените слегка анимированный popover или выпадающее окно при наведении курсора на иконку корзины, показывающие добавленный товар с фото и несколькими параметрами. Такое оформление подойдет для магазинов одежды, служб доставки еды и др. Пользователь может в любой момент увидеть изображение товара и его основные характеристики, не переходя на страницу корзины. Главное – чтобы выпадающее окно не перекрывало важную информацию на странице.

Пример: сайт доставки пиццы при добавлении товара в корзину выдает выпадающее окно с данными заказа, не перекрывающее важную информацию основной страницы.
Кнопка «Добавить в корзину»
На некоторых сайтах пользователи случайно добавляют один и тот же продукт в корзину несколько раз, а при оформлении заказа удивляются, замечая дублирование. Это происходит по разным причинам:
- Пользователи забывают, что добавили продукт в корзину, либо отвлекшись, либо из-за того, что слишком долго держали сайт открытым в браузере.
- Если на сайте нет функции сравнения товаров, то посетители могут воспользоваться корзиной для сравнения, а после забыть удалить продукты-кандидаты.
- Если пользователь находит нужный товар в разных разделах каталога, то может положить его в корзину несколько раз, забыв, что добавил его раньше.
- Если при клике на кнопку «Добавить в корзину» визуально ничего не меняется, клиент подумает, что товар не сохранен, и снова кликнет по кнопке.

Пример: В интернет-магазине ozon.ru значок «Добавить в корзину» при заказе меняет цвет и название на «В корзине N шт. Перейти». При этом можно добавить тот же товар снова, для чего есть кнопка «+1 шт.»
Выводы
Не забывайте обеспечить грамотный отклик сайта на действия посетителей, а именно:
- Появление количества и стоимости заказа на иконке корзины.
- Всплывающее или выпадающее окно, показывающее, что товар добавлен в корзину.
- Изменение названия и оформления кнопки «Добавить в корзину» (с возможностью добавить больше товара).